GemQuest Casino
Boom Digital Media Group (2018)
Web Developer
Website
boomgaming.com/SUMMARY
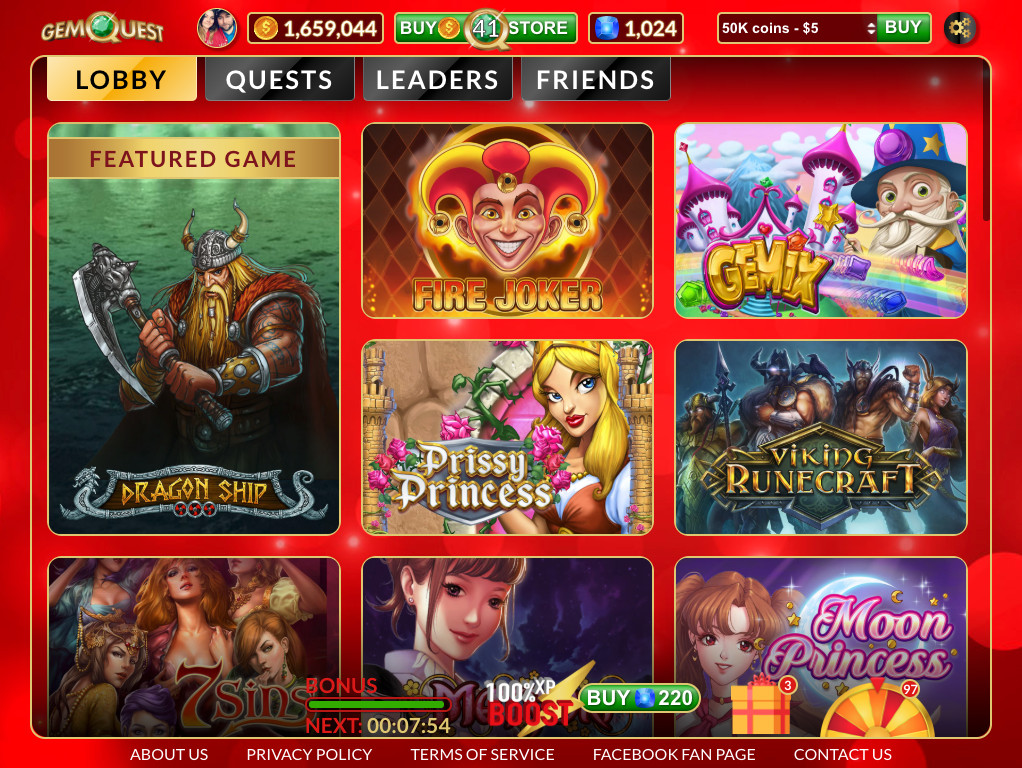
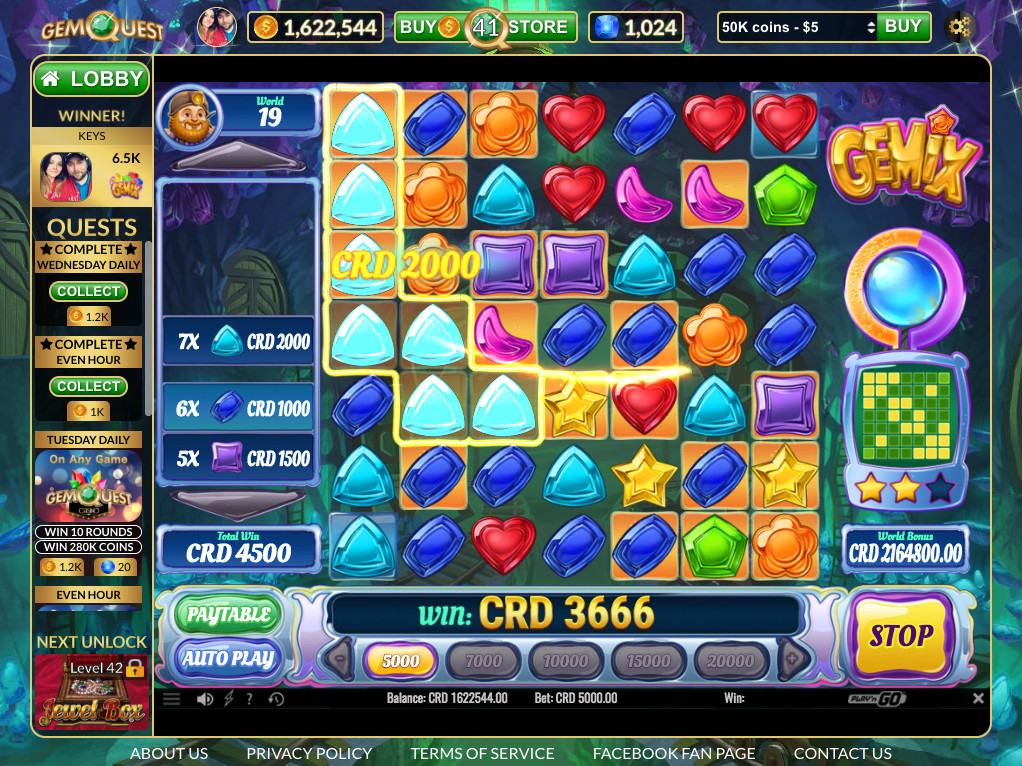
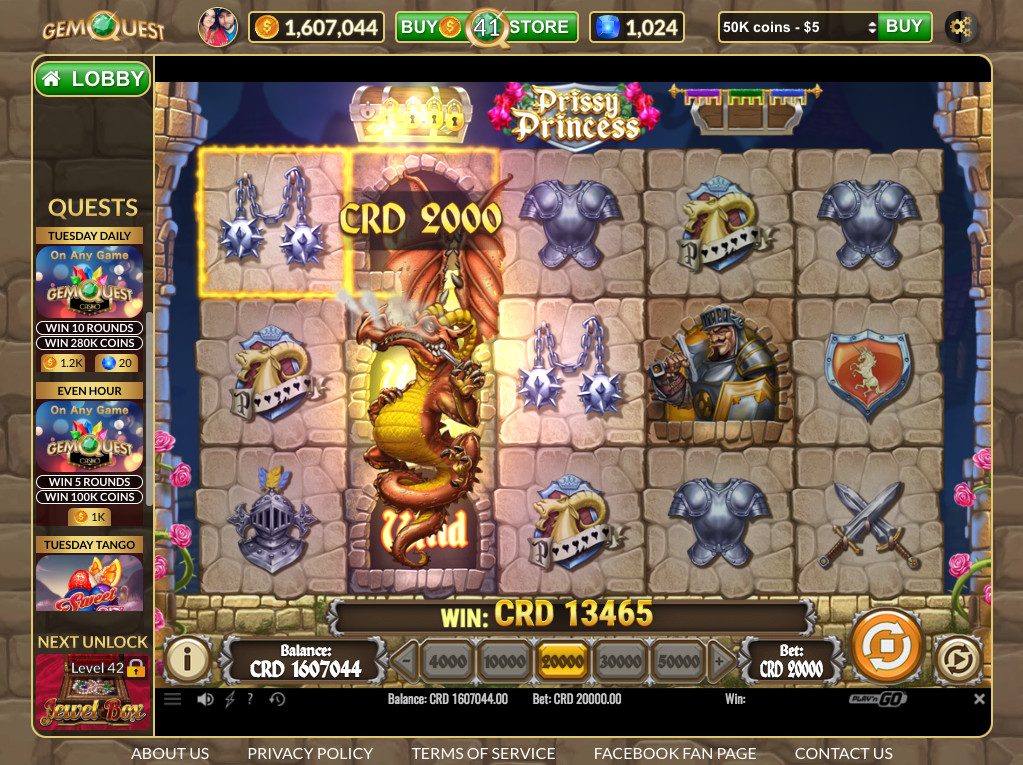
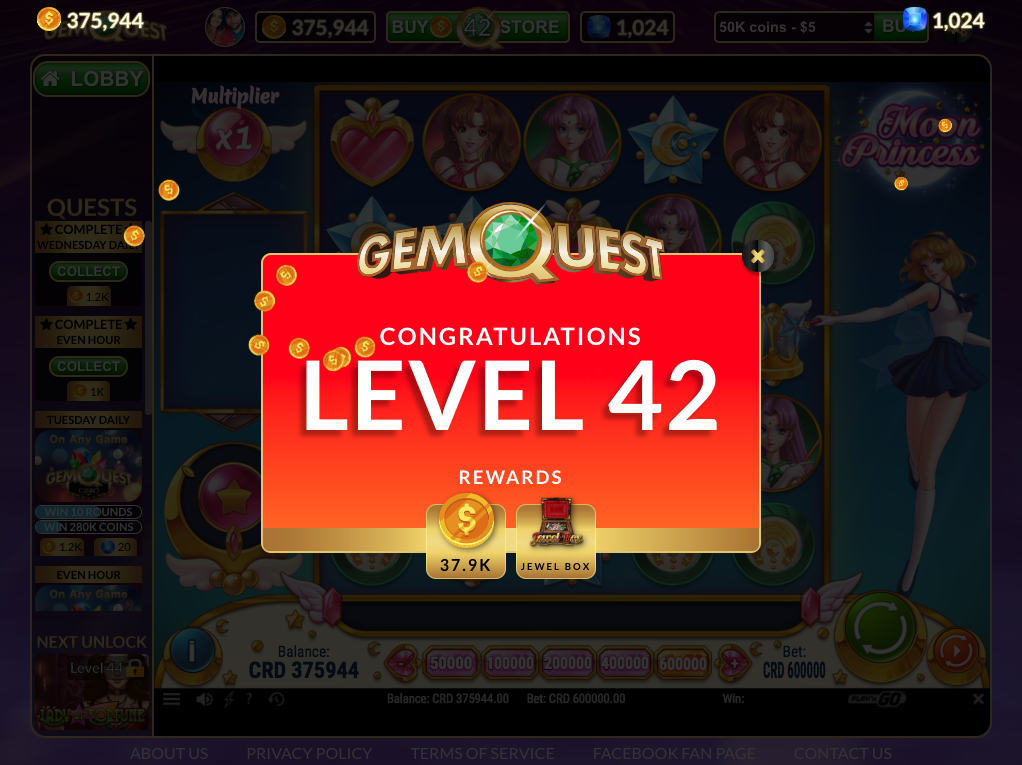
A play-for-fun casino slots app built with Angular2. Try your luck playing a wide variety of slot machine games as you complete quests, level-up, compete on the leaderboards, and unlock new slots games to play.EXPERIENCE
I was the main developer on the GemQuest web client and assisted with some backend API development. It was my first experience with Angular2, TypeScript, NativeScript, Node.js, and SocketIO; so it required significant learning for me.
Our goal was to create a slots game using a single codebase that could deploy to multiple platforms, especially web and mobile. Naturally I explored Unity as an option, but ultimately went with Angular2 + NativeScript. The game took about 8 months to launch in beta with a Facebook Canvas version and a standalone website version. Development continues alongside Boom's flagship product Boom Gaming (Bingo).
Angular was a very different web development experience compared to my past endeavours. Its highly organized structure and use of TypeScript often made me forget this was a JavaScript application. The site can load new pages and content incredibly fast since its only loading in components as-required rather than doing full page loads. Combined with SocketIO, various elements on the page are updated when events are received from the backend or in response to user interactions.
For NativeScript (NS), the Angular logic is shared with NS UI templates to generate native mobile builds for Android and iOS. This allowed us to write logic once, and UI twice (web, mobile).
It was also my first time heavily utilizing SASS/SCSS and CSS3. SASS sped up development time, reduced code, and greatly helped prevent styling rules from clashing with each other. CSS3 animations and transitions allowed me to completely avoid JQuery and brought the app alive, while rules like flex and grid made well-organized layouts with excellent responsive behaviour.
GemQuest utilizes the Facebook SDK for login, in-app purchases, sending/receiving gifts to friends, displaying your profile photo, and sharing moments to your FB timeline. It had been a while since I really used a Facebook SDK, but the Graph API was a real breeze.
The standalone website (off Facebook canvas) uses PayPal for in-app purchases. On the client it was fairly straightforward to integrate PayPal. There wasn't much flexibility in the look and feel of PayPal buttons, but we made do.
Some initial performance issues with PayPal helped me realize big optimizations I could make to the entire app. I utilized Angular's ChangeDetectionStrategy.OnPush, which made views update only when told rather than updating many times per second. I also discovered the trackBy attribute for *ngFor (loops), which prevented DOM elements from being destroyed and recreated unnecessarily.
Another large component of the app is the integration with Play'N Go (PnG) games. They provide all their slots games in both mobile and web formats. GemQuest launches the appropriate format of game via an iFrame, and communicates with the game through a JavaScript API. For example the user can toggle the mute button on GemQuest and it will mute the game's volume, or vice-versa. PnG integration was tricky at times because they aren't as well documented as public APIs, and sometimes required reading their source code to accomplish our needs.
Behind the scenes GemQuest is also using Google's Firebase service for authentication. In addition to simplifying our authentication process, it could allow the game to expand to other sign-in options (such as Google) in the future.
I find advancements in web technology especially interesting, and this project has really given me an appreciation for how far the web has come in the past 10 years of my career. I can't help but look forward to what the next 10 years has in store!