Boomjets
TOJam (2024)
Game Designer & Unity Developer
SUMMARY
Created with Unity during TOJam, Toronto's annual 48-hour game jam. A 3D platformer game for WebGL where you frantically explore bomb-riddled caverns to earn the most explosive score possible!EXPERIENCE
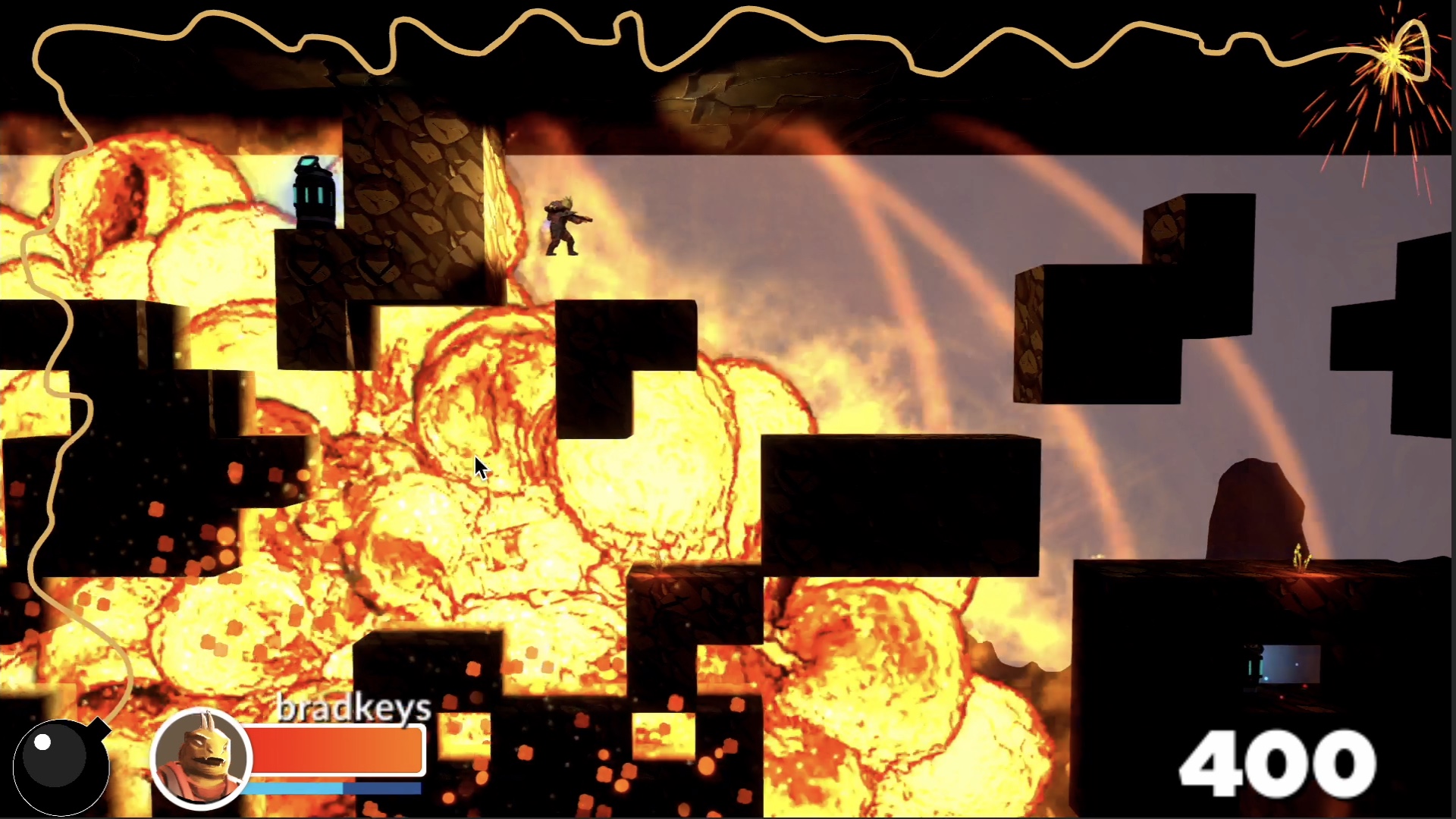
I teamed up with friends Matthew Miner and Brent Mitchell to participate in Toronto's 48-hour game jam, TOJam. The theme was "That's supposed to happen", and together we created Boomjets, a 3D side-scrolling arcade game featuring a jetpack-wearing, pickaxe-wielding lizard man navigating a bomb-riddled cavern to collect artifacts and escape. Despite being in different time zones, with up to 8 hours difference, we successfully collaborated remotely to bring this game to life.
PLANNING
Our brainstorming began a week before the game jam using a shared Google Doc. The theme was announced the day before the jam, and we aimed to have a solid game design vision agreed upon by then. I had recently been playing Animal Well and shared an inspiring moment from the game where an unexpected explosion opened up part of the map. We all agreed that explosions are fun and decided to build a game around the idea of carefully exploring a cave filled with hidden explosives that could potentially trigger chain reactions. With our significant time zone differences, we needed to decide on something concrete quickly to ensure no one was blocked once the jam started.
SETUP
Brent brought an arsenal of assets from the Unity Asset Store to the table, including the Corgi Engine, which provides common functionality for creating 3D and 2D platforming games. Although none of us had used it before, we saw potential for quick wins in setting up the game, allowing us to focus on level design and the explosion mechanics. We committed to using Corgi Engine and kicked off the jam on Friday evening.
We used Github Projects to divide tasks throughout the jam. My main responsibilities included UI, scene loading, and leaderboard/scoring integration.
UI
Despite our recent preference for `UIToolkit`, I opted for the older UnityEngine.UI system because Corgi Engine has nice prefabs using it. This decision led to more merge conflicts due to changes in our scene hierarchy, but overall, the implementation was straightforward and fast.
SCENE LOADING

Corgi Engine offered useful tools for scene loading, including a quick transition effect where the camera fades to black and back in to reveal new scenes. Initially, we had a fancy loading screen between scenes from Corgi Engine, but we removed it as it was unnecessary and wasted the player's time. Our final scenes included:
- Main menu
- A single level
- Game over
- Level complete
We intended to have at least three levels, with cumulative scores and an online leaderboard. However, due to time constraints, we only managed to create one level, which loops after completion. If the player runs out of time or health, they encounter the game over screen.
LEADERBOARD INTEGRATION

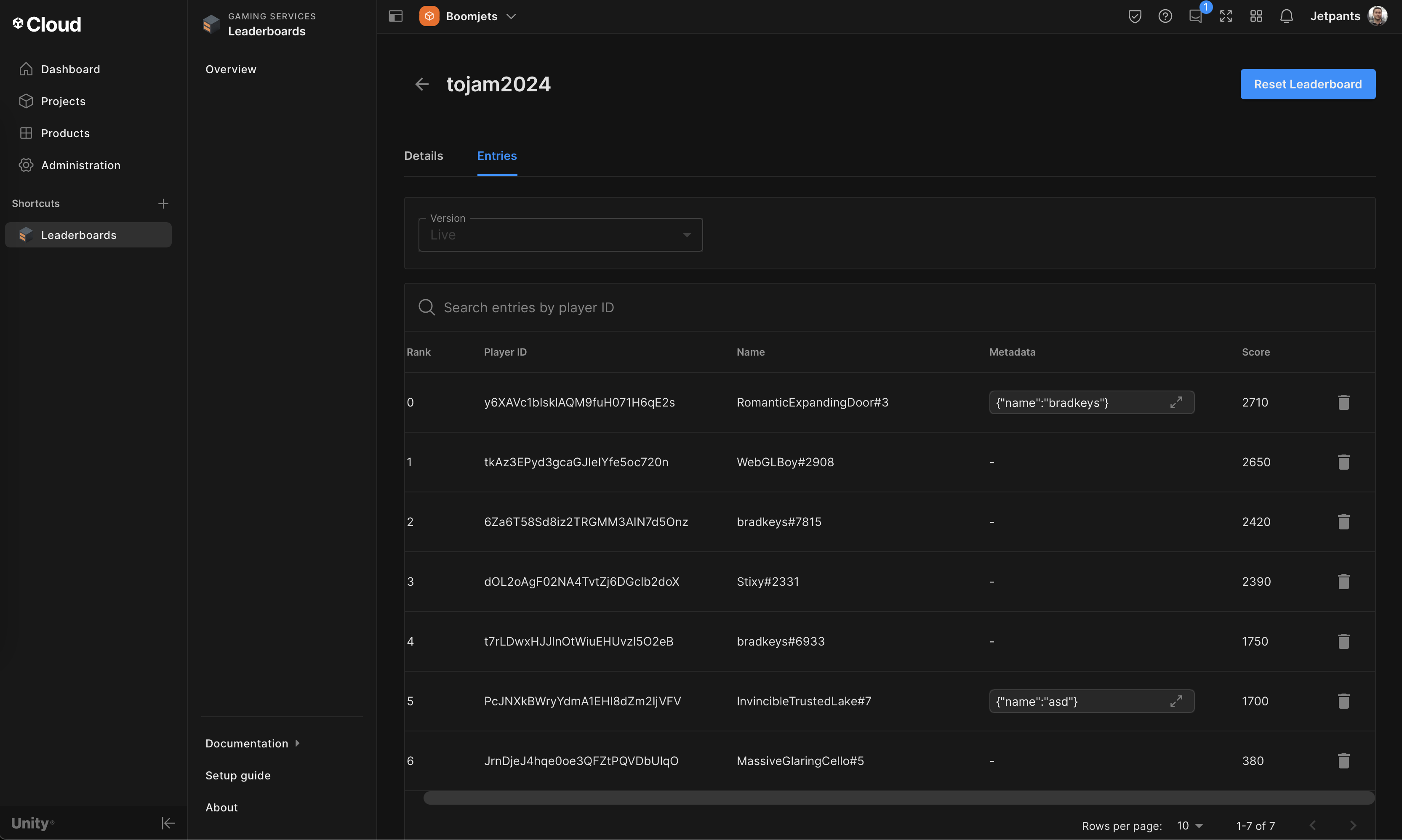
Implementing the leaderboard was a great experience. Brent desired an online leaderboard, and Matthew recommended checking out Unity's Leaderboards service. Integrating it into our game was straightforward, thanks to the comprehensive documentation.
Corgi Engine is namespaced, so to enable our leaderboard scripts to communicate with Corgi Engine scripts, I extended Corgi Engine to have additional events for leaderboards. Custom player names for the leaderboard was accomplished using annonymous sign-in and a `name` field in each score entry's metadata. The Leaderboards service offers a number of authentication options (Google, Steam, etc) but those would have required creating OAuth apps, which is really not within game jam territory. I later learned that Unity's Authentication service lets you set the player name, so my "clever" metadata workaround made the integration more complex than it should have been.
GAMEPLAY

Matthew and Brent focused on gameplay functionality, art, and FX, leveraging Corgi Engine components. Matthew implemented a unique level timer using Unity's Splines package, creating a visual bomb-fuse framing the gameplay. This configurable timer added an exciting dynamic to the game.
In the final hours, we realized our in-game bombs didn't cause damage yet. We had spent too much time on aesthetics rather than the core mechanic of chain-reacting explosions. I tackled this using Corgi Engine components, making platforms with Health components and bombs that instantiate a damage area with a circle collider. Tweaking the explosion radius resulted in some thrilling, chaotic gameplay, confirming that explosions are indeed fun!
CONCLUSION
Despite the challenges and time constraints, we created a minimal yet exciting game. The collaboration, even across different time zones, was a testament to our teamwork and dedication. I highly recommend using Unity's Leaderboards service. Corgi Engine is neat and can be quite good for certain 2D use-cases, but for this project, and likely most 3D projects, I can't help but wonder if it slowed us down in the end.
We're proud of what we accomplished in such a short time and look forward to exploring the explosive mechanics and level design further. It's one of our best looking game jam projects, especially thanks to the superb concept art provided by Joanna Kowalick. You can play a WebGL version of the game right here in your desktop browser.